Lumatic
Product Designer 2012 – 2013
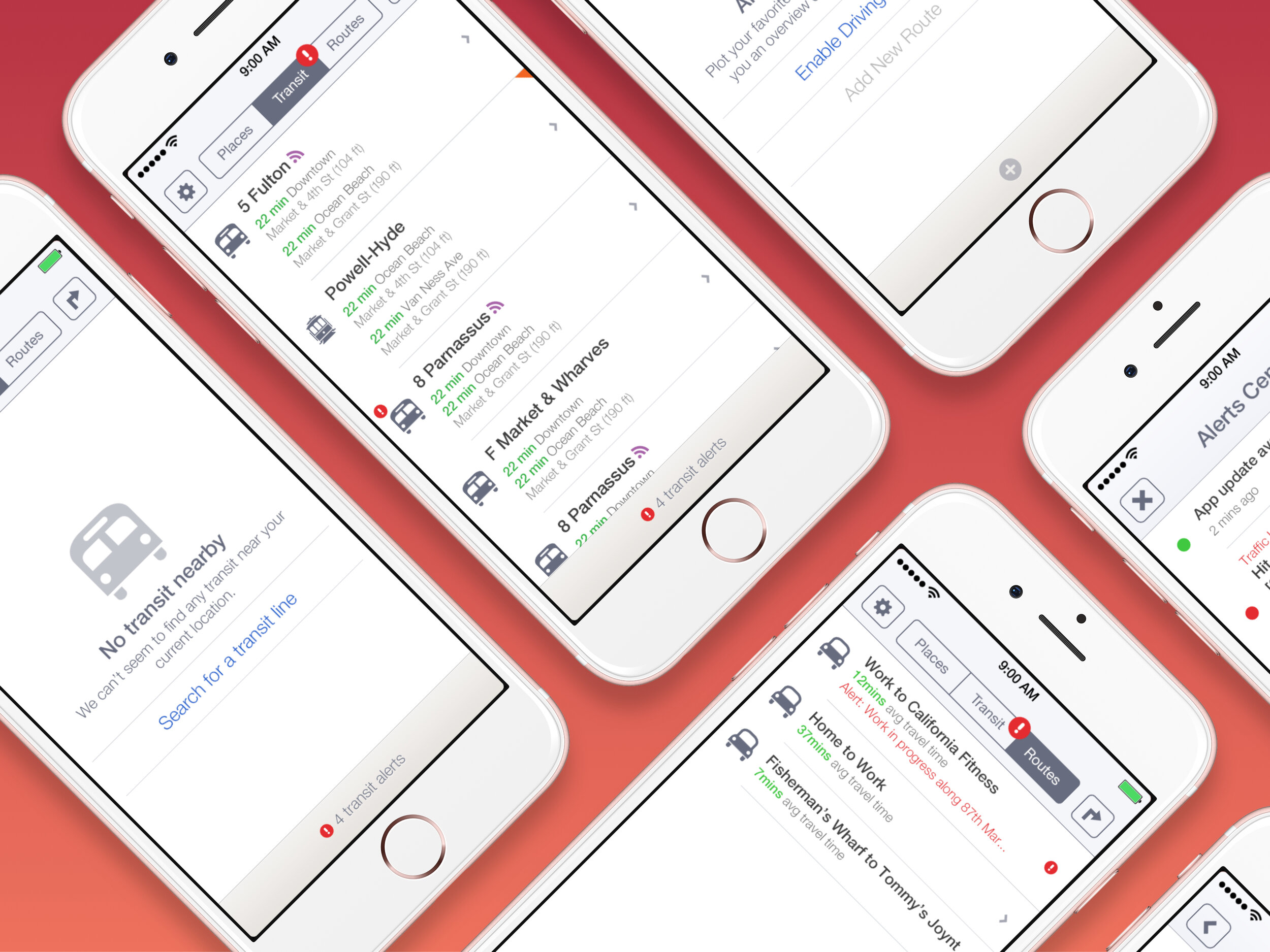
Omniar/Lumatic (TechStars 2010 Boulder) initially worked on Visual/AR search but eventually pivoted to address the pedestrian and transit navigation problem. Lance supported the team as a product designer in their Singapore office, working remotely with the founders and product team based in San Francisco. His role involved everything from sketches and user flows to high-fidelity comps and prototypes. Lance was tasked with designing and creating a pragmatic experience for a mobile app where landmark-based wayfinding was central to pedestrian and transit navigation. Lumatic City Maps was one of Apple's first routing partners when Apple Maps was launched alongside iOS 7.








Project Takeaways.
Go vector
As the project scope grew, Lance realized that using Photoshop was no longer viable, especially with the need to support multiple screen sizes. As comps became more sophisticated and file sizes grew, even a once-capable workstation could become unusable at times. Fortunately, Bohemian Coding's Sketch was stable enough for production work. The effort to convert and recreate all our assets in vector format paid off several times over in terms of efficiency and productivity.
Build on solid ground
Unlike mobile games, heavy customization of a utility app is unlikely to scale. Creating custom components, patterns, and interactions is more likely to slow the team down. Thankfully, Apple's Human Interface Guidelines (HIG) provided the solution. By utilizing as many pre-built libraries and UI patterns as possible, the team was able to deliver an app with a solid foundation. The effort saved was then spent on crucial details that were deemed essential for customization.
Handoff win
A successful design handoff should benefit both designers and engineers. By collaborating early on, each party can gauge the level of complexity needed to implement the vision, thereby saving precious time and effort. This synergy often results in superior execution and a better user experience for the product.